React js and Django- Part 1
বর্তমান সময়ের সবচেয়ে জনপ্রিয় ReactJS এবং Django framework সমন্বয়ে এই টিউটোরিয়াল তৈরী করা হয়েছে।
প্রথম ধাপ :– ডাঙ্গ ফ্রেমওয়ার্ক এনভায়রনমেন্ট সেটআপ এবং রেস্ট এপিআই
1.1 কমান্ড প্রম্পট ওপেন করুন অ্যাডমিনিস্ট্রেটিভ মুডে
mkdir django-todo-react1.2 ডিরেক্টরি তে প্রবেশ করুন
cd django-todo-react1.3 Pipenv Install
pip install pipenv1.4 এ নিউ ভার্চুয়াল এনভায়রনমেন্ট:
pipenv shell1.5 পিপিএনভি এর সাহায্যে ডাঙ্গ ইনস্টল
pipenv install django1.6 তারপরে ব্যাকএন্ড নামে একটি নতুন প্রজেক্ট তৈরি করুন:
django-admin startproject backend1.7 এরপরে, ব্যাকএন্ড ডিরেক্টরিতে নেভিগেট করুন:
cd backend1.8 TODO নামে একটি নতুন অ্যাপ্লিকেশন শুরু করুন:
python manage.py startapp todo1.9 Run migrations:
python manage.py migrate1.10সার্ভার চালু করুন:
python manage.py runserver
TODO অ্যাপ্লিকেশন নিবন্ধন করুন
backend/settings.py ফাইলটি খুলুন এবং INSTALLED_APPS এ todo যুক্ত করুন:

Todo Model তৈরী করুন
todo/models.py
from django.db import models
# Create your models here.
class Todo(models.Model):
title = models.CharField(max_length=120)
description = models.TextField()
completed = models.BooleanField(default=False)
def _str_(self):
return self.title
আপনার যদি OOP কনসেপ্ট ক্লিয়ার থাকে তাহলে খুব সহজেই বুঝতে পারবেন।
এখন migration ফাইল তৈরী করতে হবে ডাটা সংরক্ষণ এর জন্য।
python manage.py makemigrations todoডেটাবেসে প্রয়োগ করুন:
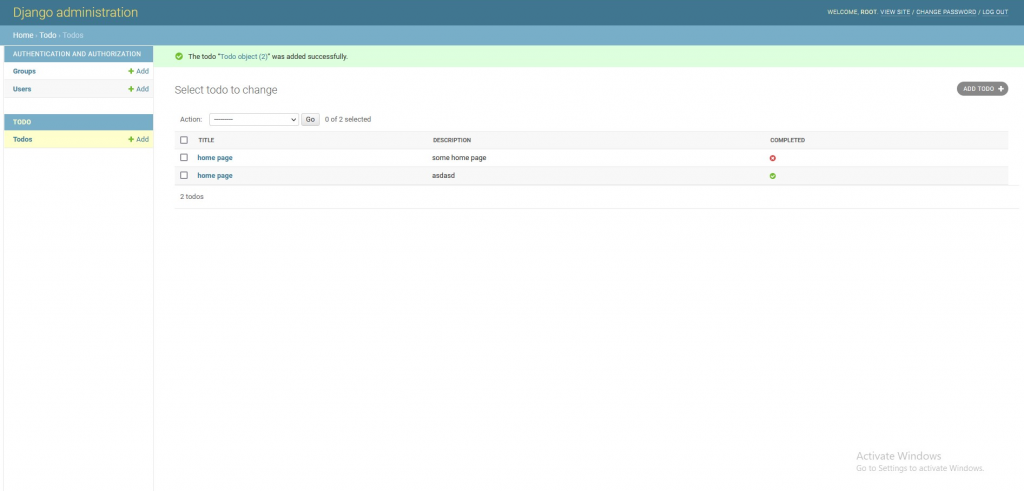
python manage.py migrate todoএখন , CRUD অপরাশন পরীক্ষা করতে পারেন
todo/admin.py
from django.contrib import admin
from .models import Todo
class TodoAdmin(admin.ModelAdmin):
list_display = ('title', 'description', 'completed')
# Register your models here.
admin.site.register(Todo, TodoAdmin)
অ্যাডমিন ইন্টারফেস অ্যাক্সেস করতে আপনার একটি “superuser” অ্যাকাউন্ট তৈরি করতে হবে। আপনার টার্মিনালে নিম্নলিখিত কমান্ডটি চালান:
python manage.py createsuperuser
আপনাকে সুপারভাইজারের জন্য একটি ব্যবহারকারীর নাম, ইমেল এবং পাসওয়ার্ড প্রবেশ করার অনুরোধ জানানো হবে। আপনি যে বিবরণ মনে রাখতে পারেন তা প্রবেশ করানোর বিষয়ে নিশ্চিত হন কারণ আপনার এডমিন ড্যাশবোর্ডে লগ ইন করার প্রয়োজন হবে।
সার্ভারটি আবার শুরু করুন:
python manage.py runserverআপনার ওয়েব ব্রাউজারে http: //localhost:8000 /admin নেভিগেট করুন। এবং এর আগে তৈরি করা ব্যবহারকারীর নাম এবং পাসওয়ার্ড দিয়ে লগ ইন করুন:



দ্বিতীয় ধাপঃ – এপিআই সেট আপ করা
এই বিভাগে, REST API ব্যাবহার করবো
Pipenv ব্যবহার করে djangorestframework এবং django-cors-headers ইনস্টল করুন:
pipenv install djangorestframework django-cors-headersএখন rest_framework এবং corsheaders , backend/settings.py ফাইলে যুক্ত করুন
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'corsheaders',
'rest_framework',
'todo',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'corsheaders.middleware.CorsMiddleware',
]
CORS_ORIGIN_WHITELIST = [
'http://localhost:3000'
]এখন একটি কনভার্টার তৈরী করতে হবে
মডেল দৃষ্টান্তগুলি JSON এ রূপান্তর করতে আপনার সিরিয়ালাইজারের প্রয়োজন হবে যাতে প্রবর্তিত ডেটার সাথে সামনের অংশটি কাজ করতে পারে।
todo/serializers.py ফাইল তৈরি করুন। serializers.py ফাইলটিতে নিম্নলিখিত কোডের লাইন সহ এটি আপডেট করুন:
from rest_framework import serializers
from .models import Todo
class TodoSerializer(serializers.ModelSerializer):
class Meta:
model = Todo
fields = ('id', 'title', 'description', 'completed')VIew তৈরী
todo/views.py ফাইল তৈরি করুন। views.py ফাইলটিতে নিম্নলিখিত কোডের লাইন সহ এটি আপডেট করুন:
from django.shortcuts import render
from rest_framework import viewsets
from .serializers import TodoSerializer
from .models import Todo
# Create your views here.
class TodoView(viewsets.ModelViewSet):
serializer_class = TodoSerializer
queryset = Todo.objects.all()backend/urls.py ওপেন করুন এবং নিম্নলিখিত কোড রিপ্লেস করুন
from django.contrib import admin
from django.urls import path, include
from rest_framework import routers
from todo import views
router = routers.DefaultRouter()
router.register(r'todos', views.TodoView, 'todo')
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include(router.urls)),
]আপনি এখন Todo মডেলটিতে অপারেশন করতে পারেন। রাউটার ক্লাস আপনাকে নিম্নলিখিত কোয়েরি করার অনুমতি দেয় :
- / todos / – সমস্ত টোডো আইটেমের একটি তালিকা প্রদান করে। CREATE এবং READ অপারেশনগুলি এখানে সম্পাদন করা যেতে পারে।
/todos/id– returns a singleTodoitem using theidprimary key.UPDATEandDELETEoperations can be performed here.
সার্ভারটি আবার শুরু করুন:
python manage.py runserverNavigate to http://localhost:8000/api/todos in your web browser:

